PictSquareへ出展申し込みをした方は、イベント当日までに以下の設定を完了させてください。
なお、項目によって、必須の場合・任意の場合・任意だが登録を推奨している場合があります。
タイトルに記載しますので、参考にしてください。
目次
- 通販・展示設定(必須)
- サークルカット登録(任意/登録推奨)
- お品書きイメージ登録(任意)
- 店舗背景イメージ登録(任意)
- アバターイメージ登録(任意)
- ユーザープロフィール登録(任意)
- SNSでのサークル参加告知(任意)
1.通販・展示設定(必須)
サークルスペースから通販ができる、または展示作品が見れるように設定をしていきます。
まず、PictSquareの申し込み時にあった「出展区分」という項目を思い出してください。

出展区分は2種類あり、それぞれで設定方法が異なります。
1-1.出展区分をPictSPACE店舗にする
基本的に、こちらはPictSPACE(自家通販用プラットフォーム)を利用して通販を行う場合に使用する出展区分です。
通販にPictSPACEを使う方は、こちらを利用するのが便利かと思います。
頒布物の説明文にHTMLタグが使えるので、PictSPACE以外の通販プラットフォームを利用する場合でも、使いようによっては割と自由度高く作れます。
ただし、そういった自由度の高い改造は、HTMLタグを多少理解できている方向けです。
PictSPACE店舗の作り方、PictSquareへの設定方法については公式のヘルプページがありますので、以下を参考にして設定してください。
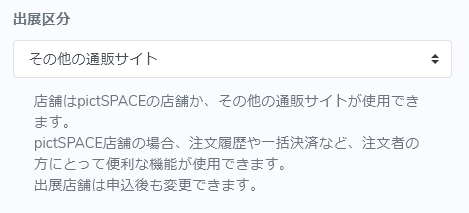
1-2.出展区分をその他の通販サイトにする
PictSpaceを使わない・PictSpaceの設定方法がよくわからない・BDDのサークルページに飛ばしたい、といった場合に使用する出展区分です。
ようするに作品一覧が見れるなんらかのURLを用意し、そのURLを登録すればOKということです。
URLを用意する手段として、個人サイトを作る・Privetterやプロフカードを利用する等々いろいろな方法がありますが、当イベントではBDDのサークルページの活用を推奨していますので、その方法だけ解説します。
1-2-1.BDDにサークル・作品情報を登録する
以下のページを順番に見て「BDDへのサークル情報掲載」「BDDへの作品登録」を済ませてください。
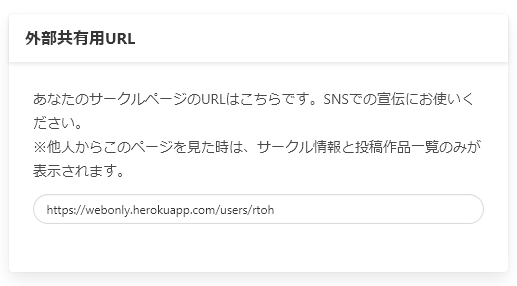
1-2-2.BDDサークルページのURLを確認・コピーする
全ての作品を登録し終わったら、最後にBDDサークルページのURLを確認しましょう。
BDDマイページの「外部共有用URL」項にあるのが、あなたのサークルページのURLです。
これをコピーしてください。

1-2-3.サークルページのURLをPictsquareに登録する
先程コピーしたURLを、PictSquareのイベント参加申し込み情報編集ページ【通販サイトURL】欄に入力します。
PictSquareのイベント参加申し込み情報編集ページへは、ロード・トゥ・ザ・ヒーロー!PictSquareイベントページの一番下にある、【サークル参加申込済詳細画面】ボタン→【参加申込情報の修正】ボタンから移動できます。
【通販サイトURL】欄が表示されない場合は、出典区分項が「その他の通販サイト」になっている事を確認してください。

これで通販・展示設定は完了です。
頒布物、展示物に変更がある場合は、BDDの登録情報を更新してください。
2.サークルカット登録(任意/登録推奨)
- 画像サイズ:縦500×横500px推奨
- 画像形式:PNG,JPG,GIFのみ
- 画像の重さ:10MBまで
縦横比が異なる画像もアップロード可能ですが、強制的に正方形に圧縮されて表示されるのでおすすめしません。
サークルカットは、サークルリストページ並びに会場内で表示されます。


画像の作成方法
スマホからでも以下のような画像が作れる、サークルカット専用の画像作成サービスを制作しました。
操作を簡単にすることを優先しているのでカスタマイズ性は低いですが、ぜひご利用ください。

画像の設定方法
ロード・トゥ・ザ・ヒーロー!PictSquareイベントページの一番下にある、【サークル参加申込済詳細画面】ボタン押下→【参加申込情報の修正】ボタン押下で設定画面に移動できます。
【サークルカット】項目のファイル選択ボタンから、用意した画像ファイルを選択してください。
その後、ページ最下部の【編集を保存する】ボタンを忘れずに押下してください。
※会場内で反映されるまでしばらく時間が掛かる場合があります。
3.お品書きイメージ登録(任意/登録推奨)
- 画像サイズ:縦1000px×横500px推奨(2倍サイズで登録した方が綺麗に表示されるようです)
- 画像形式:PNG,JPG,GIFのみ
- 画像の重さ:10MBまで
スマホの横幅に合わせて表示されますので、縦横比にはお気を付けください。
(500px×1000pxで収まらない場合は、横幅は500px固定で、縦を成り行きで伸ばす事をお勧めします)
お品書き画像は、サークルリストページ並びに会場内でサークルカットをクリックした際に表示されます。
当日頒布する新刊の情報や、ネップリの予約番号などを記入される方が多いです。
画像の作成方法
こちらもお品書きに特化したの画像生成ツールをご用意しましたので、宜しければお使いください。
以下のような画像が、スマホでも簡単に生成できます。
(保存ができるようになりました。その他いろいろ改善を加えています)


ツールのご紹介&使い方
同人イベント用各種画像生成ツール改め「がぞつく」のアカウントを開設しました🎉
— がぞつく~自由度の高いお品書きメーカー等、各種画像生成ツール~ (@gazotsuku) April 24, 2022
・自由度の高いお品書きメーカー
・ピクスク用に便利なサークルカットメーカー
等、各種画像の生成ツール(ジェネレータ)を無料&会員登録なしで利用できます。
同人活動にお役立て下さい☺️https://t.co/Ua9K1oHiU6 pic.twitter.com/kS2L4Mec37
画像の設定方法
ロード・トゥ・ザ・ヒーロー!PictSquareイベントページの一番下にある、【サークル参加申込済詳細画面】ボタン押下→【参加申込情報の修正】ボタン押下で設定画面に移動できます。
【お品書き】項目のファイル選択ボタンから、用意した画像ファイルを選択してください。
その後、ページ最下部の【編集を保存する】ボタンを忘れずに押下してください。
※会場内で反映されるまでしばらく時間が掛かる場合があります。
4.店舗背景イメージ登録(任意)
- 画像サイズ:縦224×横224px推奨
- 画像形式:PNG,JPG,GIFのみ
- 画像の重さ:10MBまで
店舗外観画像に設定した画像が、PictSquare会場内での自サークルスペースの背景になります。



画像の作成方法
専用の画像生成サービスがあります。
また、Another BONDSイベント会場の背景に合わせた店舗外観を5月上旬に配布開始予定です。
そのままダウンロード頂けるほか、ちょっとしたカスタマイズも可能ですので、以下のページからご覧下さい。
配布開始時はサークル向けのお知らせメールをお送りする他、告知Twitterでお知らせします。
(現在も数種類DLいただくことが可能です)
画像の設定方法
ロード・トゥ・ザ・ヒーロー!PictSquareイベントページの一番下にある、【サークル参加申込済詳細画面】ボタン押下→【参加申込情報の修正】ボタン押下で設定画面に移動できます。
【店舗外観画像】項目のファイル選択ボタンから、用意した画像ファイルを選択してください。
その後、ページ最下部の【編集を保存する】ボタンを忘れずに押下してください。
※会場内で反映されるまでしばらく時間が掛かる場合があります。
5.アバターイメージ登録(任意)
- 画像サイズ:縦134×横96px
- 画像形式:PNGのみ
- 画像の重さ:10MBまで
アバターイメージを登録し、Pictsquare会場入場時に選択すると、会場内を選択したアバターの姿で歩く事が出来ます。

画像の作成方法
専用の画像生成サービスがあります。
また、BDDにてアバター画像を配布してくださっている方もいらっしゃいます。
自分で作るのが難しい、という方はぜひご利用ください。
- 参考:BDD作品検索ページ
→作品種別の「ピクスク用素材」にチェックを入れて検索してみてください。 - 参考:ピクトスクエア アバターメーカー
画像の設定方法
PictSquareにログイン後、ダッシュボードで左メニューに表示されている【アバター設定】を押下し、【アバター画像】項目のファイル選択ボタンから、用意した画像ファイルを選択してください。
その後、ページ最下部の【アバター設定を保存する】ボタンを忘れずに押下してください。
※会場内で反映されるまでしばらく時間が掛かる場合があります。
6.ユーザープロフィール入力(任意)
Pictsquareの会場内で赤い矢印部分をクリックすると、サークルカットの拡大画像・お品書きに加えてユーザープロフィール画面で設定した情報が表示されます。
リンク文言は自由に変更できますので、pixivやとらのあな等へ飛ばす事も出来ます。


設定方法
PictSquareにログイン後、右上にある自分のアイコンを押下→【アカウント設定】を押下し、自己紹介・活動サイト欄を適宜更新してください。
最後にページ下の【編集を保存する】ボタンを押下して完了です。
7.SNSでのサークル参加告知(任意)
当イベントでは、スマホからでも簡単に当日のご案内画像を生成できるツールをご用意しています(以下の画像のようなもの)
宜しければこちらご利用の上、ハッシュタグをつけてツイートして頂けるとありがたいです。
(4/30、アナボン用の画像生成が利用可能になりました!)